Rôle : Lead UX designer
Temps de projet : 4 mois
Date du projet : novembre 2023 à mars 2024
Client : Startinblox
Contexte : Créer une interface, pour un POC (Proof of concept) permettant un meilleur échange d'informations entre les producteurs de films et de séries et les laboratoires de localisation (réalisant les doublages, sous-titrage.etc.). Le but de cette interface était de réunir tous les échanges, historiques et informations, sans perte d'information.
Problématique : Améliorer le processus d'échange sans le compliquer.
Résumé : Au sein d'une équipe, avec un chef de projet, un UI designer et avec deux clients testeurs, réalisation d'une plateforme d'échange et de suivi d'informations entre deux acteurs.
Recherche utilisateurs
Réalisation d'un travail de veille et d'interview.
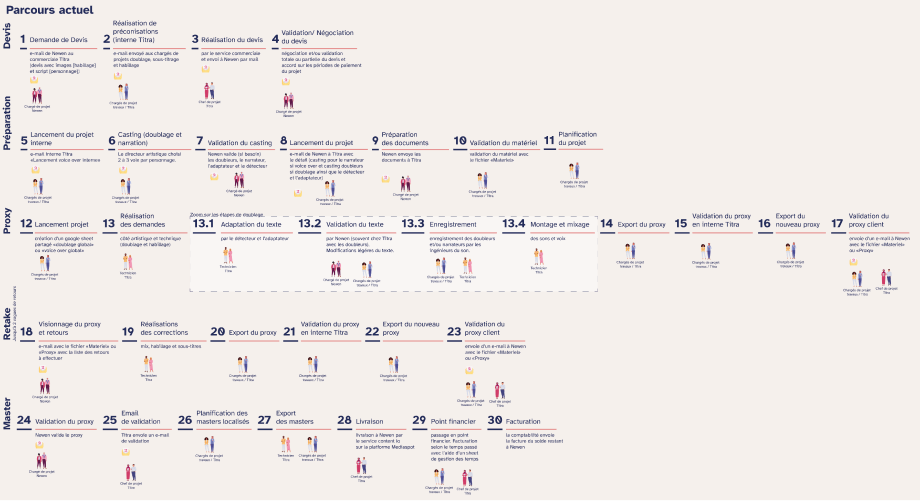
Suite à cette base de recherche utilisateur, réalisation d'un focus group (avec écriture d'une trame, passation et synthèse) afin de comprendre le processus global actuel d'un projet (qui fait quoi, à travers quel support, transfert de quelles informations, etc.).
Ce travail de recherche a pu permettre d'arriver à la réalisation d'un parcours actuel de travail entre les producteurs de film et de série et les laboratoires de localisation ainsi qu'à des personas.


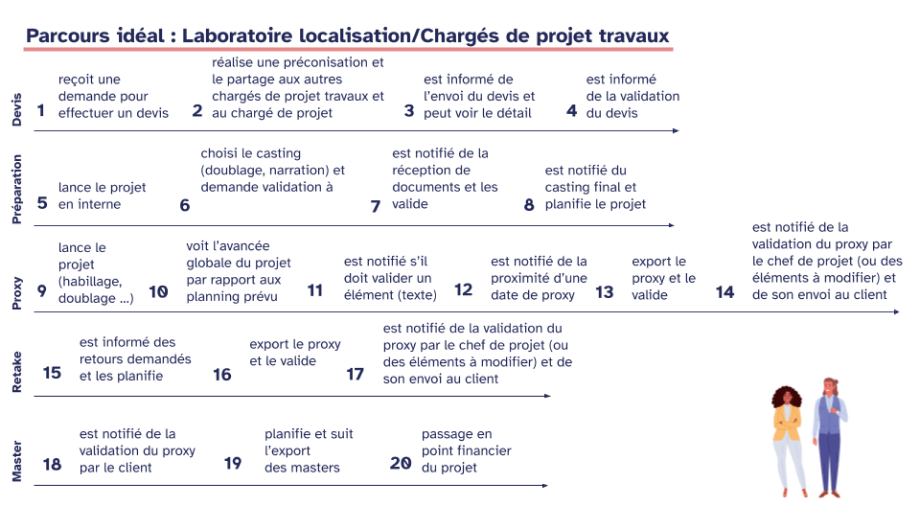
Un travail sur le parcours idéal de chaque persona a ensuite été réalisé.
Ce travail permettait de voir quels était les besoins et attendus de chaque type d'utilisateur au cours du projet.

Architecture de l'information
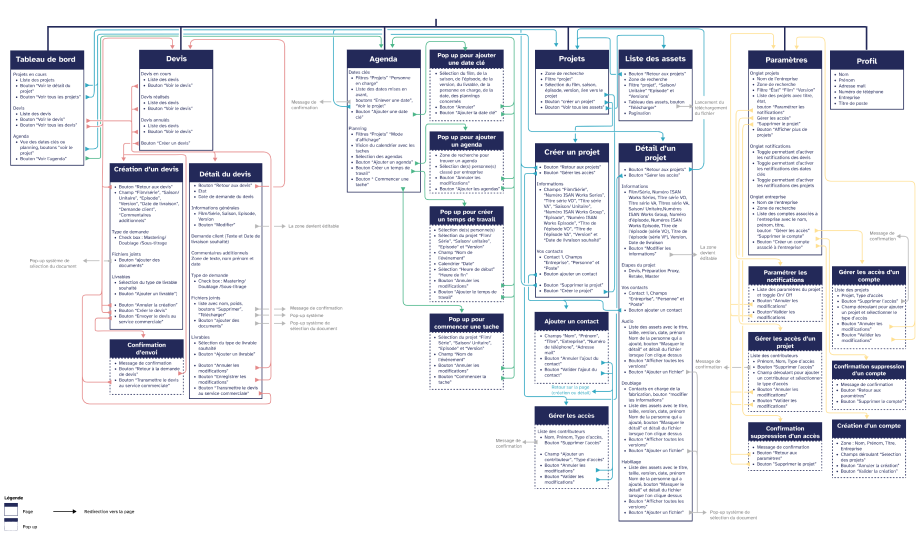
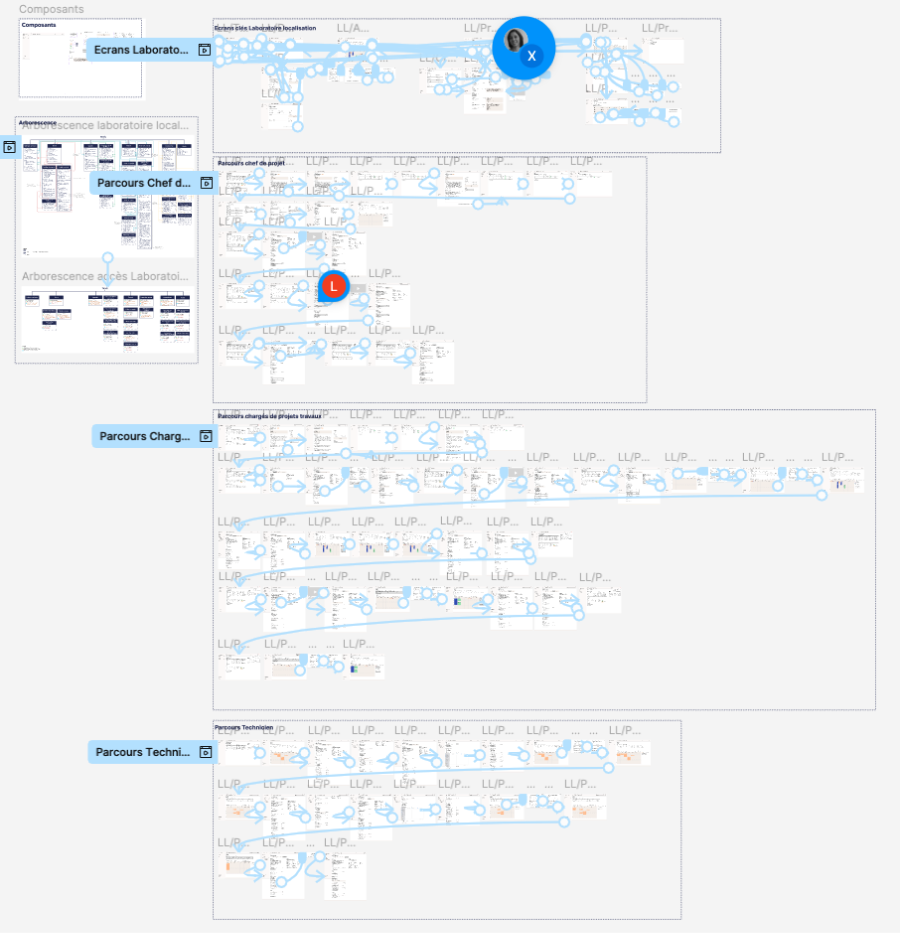
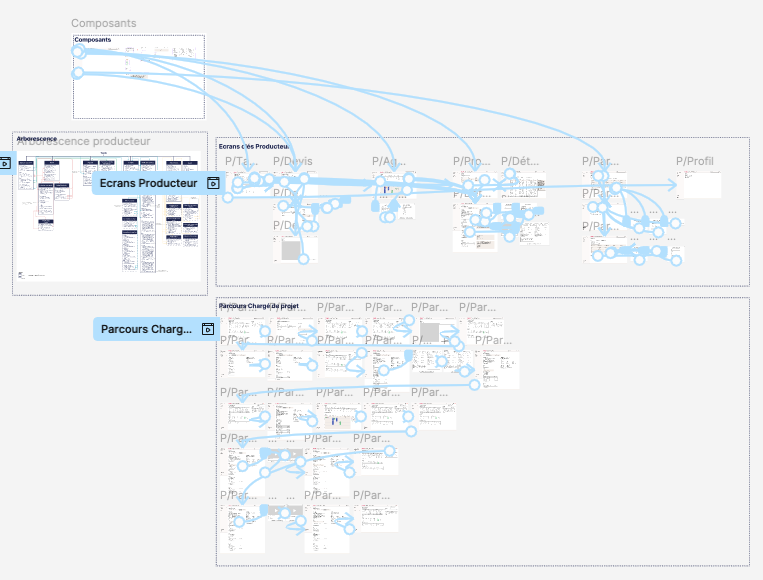
En me basant sur le travail de recherche utilisateur, j'ai réalisé l'arborescence de chaque application métier en mettant en avant les liens vers les pages et les différentes redirections.

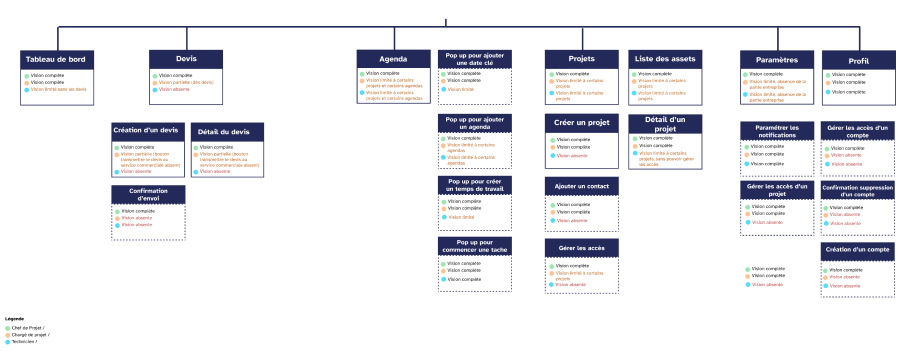
Une deuxième arborescence montrant les différents accès par personas a également été réalisée.

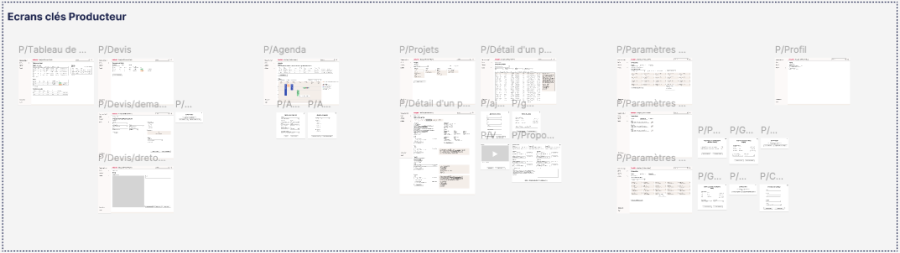
Wireframes
Pour les deux applications (côté Producteurs et côté Laboratoire), les écrans clés ont été réalisés ainsi que les parcours des personas précédemment identifiés.



Suite du projet
Une UI designer (user interface design) a pris la suite du projet en réalisant des maquettes graphiques basées sur les wireframes réalisés.